ToolPanel Skins - How they Work
Because ToolPanels allow you to spit out any type of content you want, I've built them to allow a type of templated 'wrapper' to go around your content. If a skin file is specified in the designer (or at run-time) then the skin file is grabbed, parsed, and paths are corrected/etc. to build a 'wrapper' around your content. At present these wrappers are in their formative stages (I need to spend a bit more time on standardizing the way they work, and on making sure they use the latest web-standards compliant markup). But the idea is that they simply use tables with images (drawn-up and sliced in PhotoShop) etc. to wrap around your content.
Eventually I'll have a tutorial available to quickly show the ins and outs of using skins, as well as how to make your own skins. But that won't be for a little while....
ToolPanel Skins - Exploded View
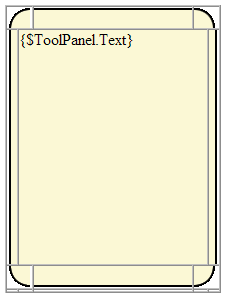
Here's a screenshot of a skin that has borders around it. (Note that because the outside of the 'skin' itself is wrapped in images, and because the images are have transparent borders, skins themselves end up being transparent outside of their borders when placed over your content.

See. Nothing tough about that. (The trick comes in tweaking the borders, margins, etc. in CSS to allow the image 'wrappers' around your text to expand without making gaps and the likes.
At any rate, I'll have more info later. This is just a place holder for the time being.